How we built GovPress admin
Here at dxw we are dedicated to making things better. We spend most of our time designing, building and maintaining sites for our public sector clients. However, we also want to invest time in developing internal products that make our jobs easier and the work more interesting.
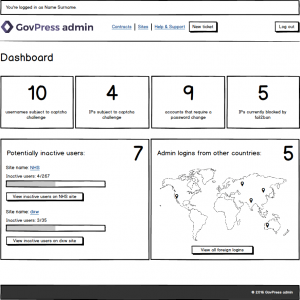
A new service we recently released as a beta is GovPress admin – a platform where our GovPress clients can view information about their site security and their contracts with us.
Our users vary from clients whose sites we fully manage to those who have a self-managed contract. The latter group of users tend to have developers in their team who can commit code and perform updates to the site. An overarching user need for us to meet was therefore to provide different levels of support for users to maintain their sites.
GovPress admin has also been built so that dxw developers and delivery managers can find information about the sites we host in one place. This will make our work more efficient as we won’t need to go around the office asking for details about clients’ sites. From a developer’s perspective, the service also allows us to check site logs when an issue has been raised through our helpdesk and view the contents of the database. We are hoping that this will reduce the amount of website queries reported through our support desk as users will be able to find the answers themselves.
Delivering an alpha
We’ve been working on GovPress admin since the beginning of June. It’s been a journey as we’ve had breaks between sprints, with different developers and delivery managers joining the project throughout the year. However we treated the project the same as any other by following the same sprint format with regular planning, daily standups and reviews. This helped us keep up momentum for the work and allowed us to continuously iterate and improve what we were building.

We kicked off the project with wireframing. Creating wireframes at the start of a project is very valuable as they’re the starting point of a website’s visual hierarchy – not colours, shiny buttons or beautiful images. By taking this approach, it’s also easier to understand whether the suggested layout works with the content we have. Once we have agreed on the architecture and structure of a page, we can then focus better on a visual side of the new platform.
Our teams usually design websites in the browser, because it allows us to get instant feedback on functionality and keep accessibility in mind from the start. It’s also practical for responsive design so we can test the proposed layout and colour scheme for different devices and screen sizes.
Developing the product
GovPress admin is built using the Laravel PHP framework. We decided on this as most of the sites it interacts with are all WordPress-based, so it made sense to pick a PHP framework. Laravel also provides an MVC-based architecture which made it easy for us to separate business logic from the front-end. As it accommodates OAuth via its Socialite library, we were able to provide users with access to GovPress admin using their helpdesk login details. We thought it was important to encourage clients to use the service without burdening them with a new set of login credentials.
Some of the biggest challenges during development were around ensuring GovPress admin could talk reliably and securely to the other sites and services it uses. This included not only our clients’ own sites, but also Zendesk – for authentication and ticket information – and the Amazon EC2 API – for information about the instances currently running a site.
Laravel also comes with an API called Elixir that allows defining basic Gulp tasks. We use it for compiling our .scss and .js files. Choosing this technology makes it easier to keep the front-end assets in logical partials so making any changes to this project in the future should be straightforward.
Making the service secure
In our penultimate sprint, we performed a penetration test to check for weaknesses that could compromise the security of GovPress admin. This type of testing replicates the activities an attacker might execute in order to find issues in the code, and then fix them.
A few potential vulnerabilities were found, which we addressed to ensure client data we display is secure. We have also been continuously testing and monitoring the site using Ghost Inspector. This tool checks whether the main functionality is working on a regular basis and alerts us of any problems.
We have launched the GovPress admin beta to two of our clients who are fully managing their sites. This will give us feedback from real users and allow us to introduce improvements before we make GovPress admin available to others.
It’s been really enjoyable working on an internal project that’s going to deliver a lot of value to our users. It gives us developers the opportunity to try different tools and learn something new, and being able to contribute to the services we provide as a company is very rewarding.