A career progression framework for designers at dxw

Having a framework to chart career progression helps us to create a more level playing field for all
Late in the summer of 2019, we launched a career progression framework for the design team at dxw. This post explains the background to the framework, how it works, and what we’ve learned since we started to use it.
Why do we have a career progression framework?
Immediately after taking the role of lead designer in the autumn of 2018, I began thinking of ways to bring more transparency and openness to my line management responsibilities. One way was helping my team look at their own growth and development.
I’d seen frameworks from organisations such as Clearleft, Monzo, Buzzfeed, the Financial Times, and GDS and those were the places I went looking for inspiration (such good places to steal from!).
What are the benefits of a framework?
Fairness is important to me and everybody else at dxw. Having a framework to chart career progression helps us to create a more level playing field for all. We aim to eliminate bias by mapping a person’s progression to objective criteria instead of things like time served, negotiation skills, age, gender, and so on.
An individual should be able to see a clear pathway, visible opportunities to progress, and the benefits of each level of progression laid out plainly. It can be demoralising not knowing if progression can ever happen for you, if it always feels out of reach, or if you feel as though your growth isn’t translating into something that’s recognised.
A framework helps to get an open consensus between you and your manager on your level of progression and areas for development. It helps to remove any ambiguity or an unexpressed gap between your opinions on your growth, which can lead to disappointment.
Also, if your manager suddenly disappears into thin air, your progress shouldn’t disappear with them. A framework keeps a written record of this information.
How does it work?
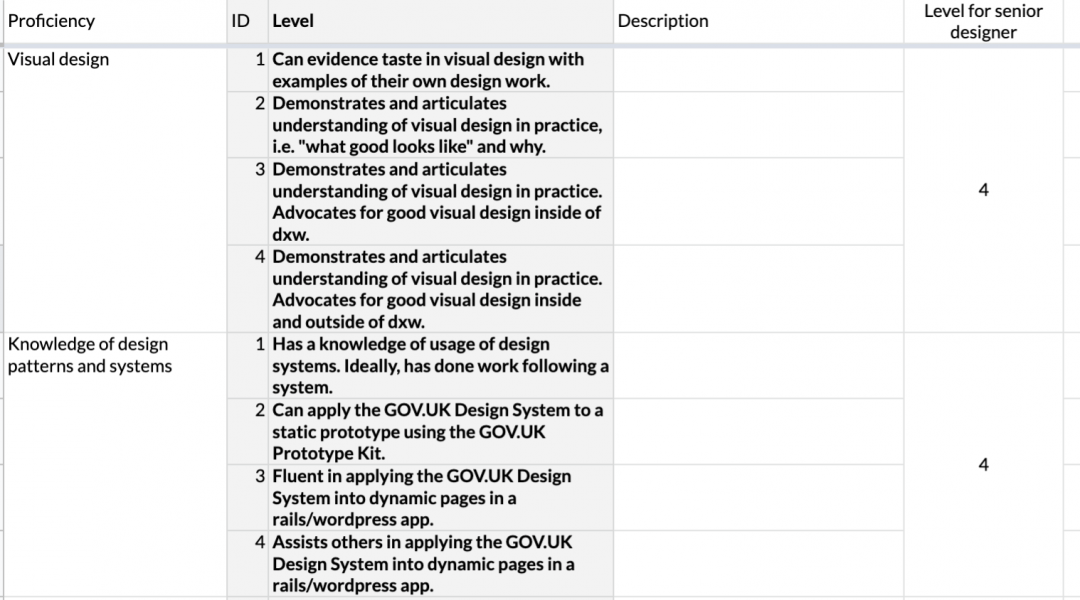
Our framework measures progression through a set of proficiencies against levels of progress.
There are 6 areas of proficiency:
- Design
- Technical
- Communication
- Delivery
- Empathy
- Leadership
And there are currently 4 levels of progression from level 1 to level 4.
These are not roles or titles — those remain “Designer” and ultimately “Senior Designer”.
Progress from one level to the next relies on a designer demonstrating proficiency in all these areas. These levels are mapped to steps through a pay band for the role.
We’ll extend the framework to cover junior designers when we hire our first person in that role. We’ll also look at adding levels above 4 when we appoint seniors.
Progression doesn’t have to mean becoming a manager
Doing line management isn’t a requirement for progression at dxw. To do great work for our clients we need great practitioners and to build an effective team and business, we need great managers.
There’ll be some overlap between practitioner and manager at the senior level, where we have expectations of mentoring and teaching. But requiring a designer to take on line management responsibilities to progress to a senior role could result in them growing to resent the responsibility. It could also mean the person that the designer is line managing is completely under-served.
The framework

The progression framework content – levels and proficiencies – is kept as a single-source-of-truth in a Google Sheet.
Design team members are free to use whatever tools they prefer to gather up examples and use them as discussion pieces for review meetings. Google Sheets has become a firm favourite for this since one of the team shared their own template for everyone else to use.
Tracking progression: review meetings
At regular intervals throughout the year, the usual one to one meetings I have with my team are substituted for a session where we review their progression, measuring against the framework.
The dates for these reviews are chosen by the team members with the condition that they must be no less than 3 months apart, and no more than 6 months apart. Before the date’s set, we discuss the proficiencies they wish to focus on for the review. Once the review date’s set, we plan a date to send out a feedback form (more below) to their colleagues that gives us a rounded set of opinions on the individuals’ growth. We go through this feedback together in the meeting that falls before the review.
For the actual review, each member of the team has their own Google Sheet. Each review has a tab with a date, where levels of proficiency are tracked and progression from review to review displayed in charts. We look at each proficiency selected for growth, talk about examples from their work since the last review, and fill out the hopefully updated levels in the sheet. This sheet then becomes the canonical source of truth for an individual’s progression and development.
Feedback from colleagues
Around a month before reviews, we send out a feedback form to a list of people we’ve agreed together. This form has 3 sections:
- Project related feedback (how has this person been doing on their current or latest project?)
- Principles related feedback (has this person been living our dxw design team principles?)
- Career progression framework related feedback (can you help us document this person’s growth in some given proficiencies?)
Aside from the valuable insight this form brings, it also means that we open up an individual’s progression beyond a 2 person perspective. This stops me from becoming a gatekeeper.
What have we learned since we launched the framework?
We’ve had 2 rounds of reviews since we launched it and after each, we’ve held a retrospective. We know that the framework’s a living system, should be subject to change, and will benefit from open discussion about its merits and shortcomings.
Here are some of the things that came up in those retrospectives:
- Reviews should allow more time and can feel quite intensive — they need to have breaks built in
- Use your weekly meetings with your manager to discuss progression at the micro level
- It can feel like a lot of work to gather up examples for reviews
- It’s okay to ask your colleagues for help in the areas you want to grow
- We weren’t explicit enough about how framework levels map to salaries
- We planned to have reviews fixed every 3 months but realised making date setting more flexible eased the pressure on team members
- Asking for feedback from colleagues is a powerful way to show growth in specific proficiencies
- The areas and proficiencies you can work on is dependent on the project you’re doing at any given time
- The framework is, and always will be, a living document. We’ll keep improving it by having open and honest discussion in our retrospectives
What next?
The design team framework has had encouraging feedback from around the company. As I write, there are equivalent frameworks in development for our other disciplines.
We always knew that getting a career progression framework up and running wouldn’t be straightforward, but the effort’s paying off. The design team is enthusiastic about their growth as individuals, but also growing together as a team. Opening everything up means there’s a platform for discussion. The team regularly holds sessions to figure out how to support each other with their growth, and they give each other feedback and lift each other up. For me, this is the single most rewarding outcome of this work.